Unraid 安装 Docker Compose
目录
警告
本文最后更新于 2022-02-08,文中内容可能已过时。
1、介绍
插件地址:https://forums.unraid.net/topic/114415-plugin-docker-compose-manager/
参考示例:https://github.com/dannymate/revolt-unraid-self-hosted
USING DOCKER-COMPOSE WITH UNRAID
在 DOCKER 模板中为 UNRAID 特定信息使用 DOCKER 标签,以允许在 UNRAID 模板和 DOCKER-COMPOSE 文件之间进行 1:1 映射。
有人会对使用 docker-compose 和 unraid 的详细指南感兴趣吗?
Generate a docker-compose yaml definition from a running container
docker run asdlksjfksdf > docker-composerize up
2、安装 docker-compose
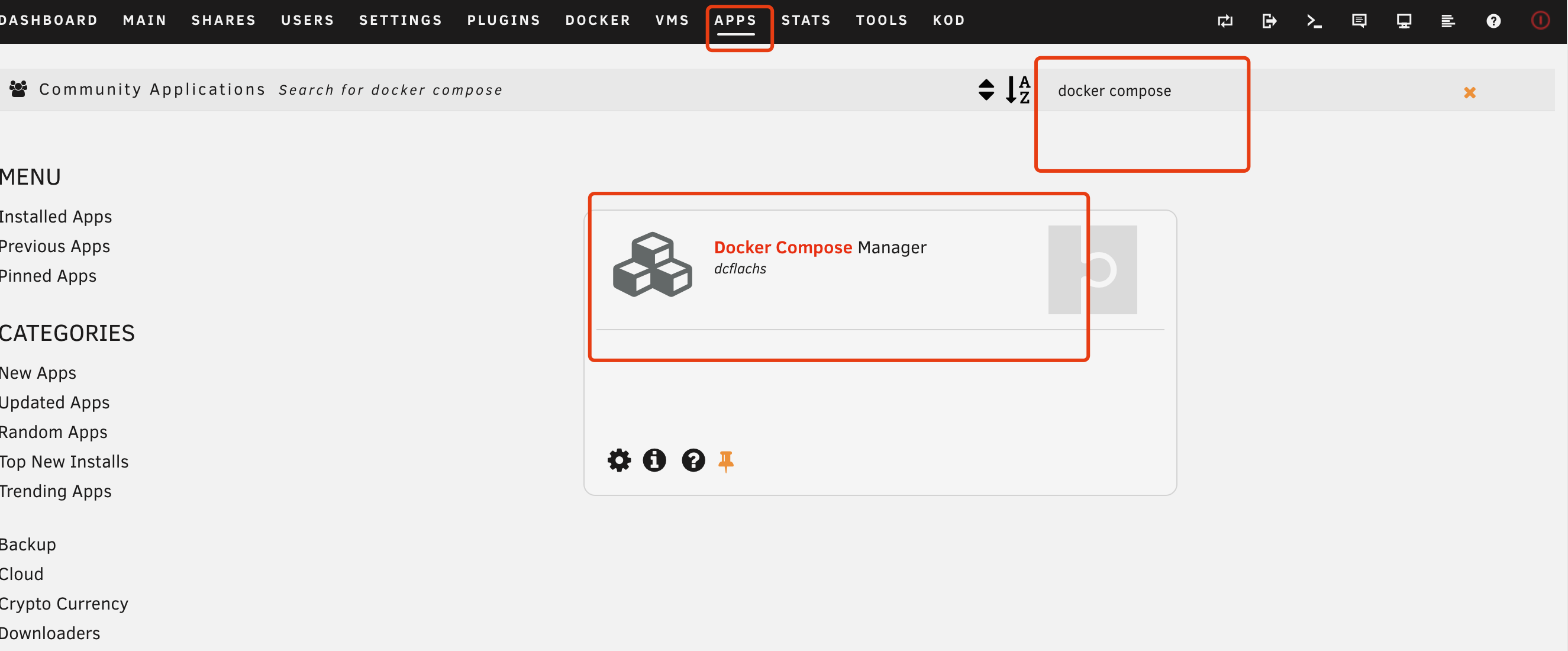
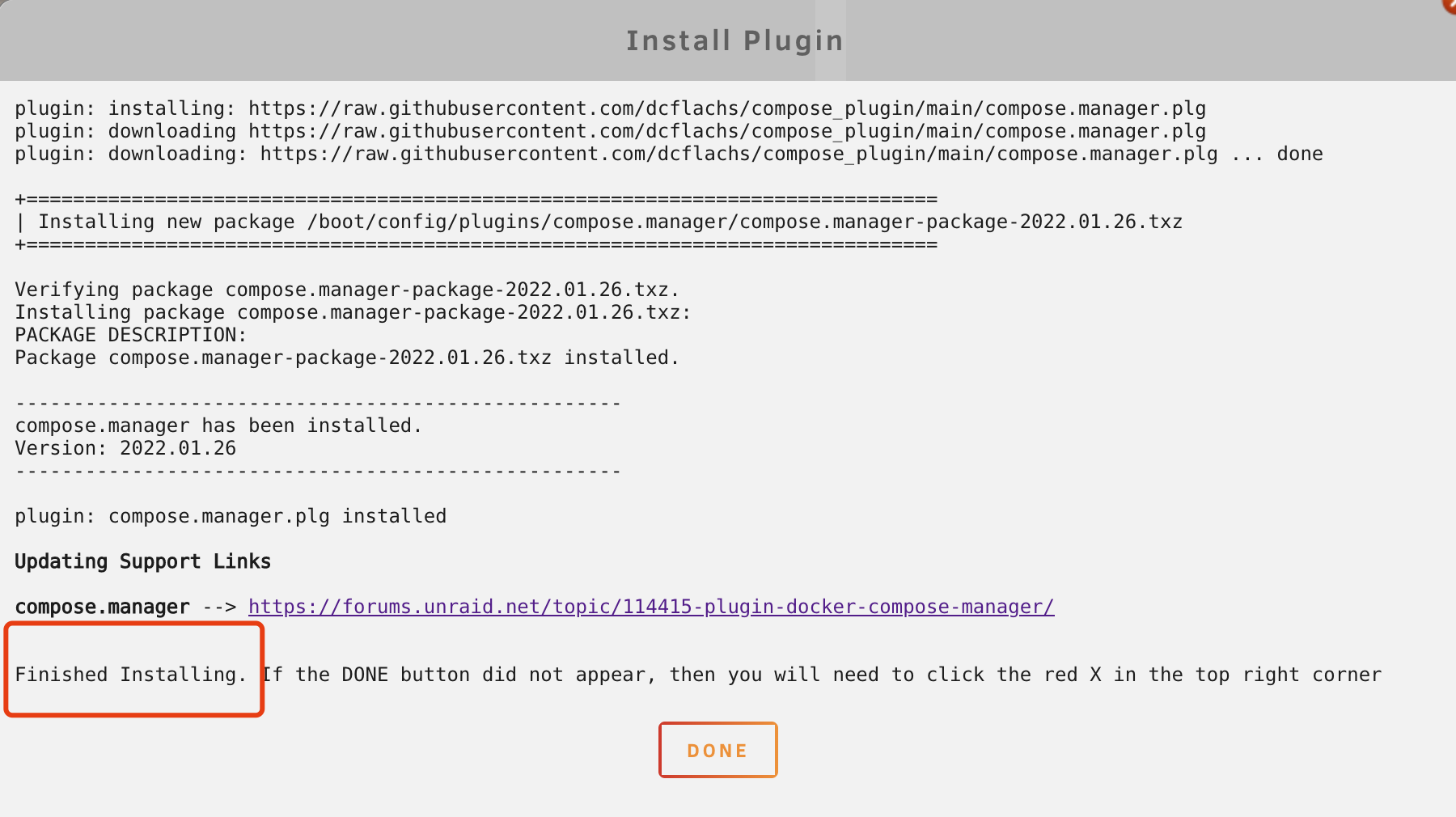
2.1 方法一:插件安装,后面示例也是用的插件


2.2 手动安装
官网:https://docs.docker.com/compose/install/
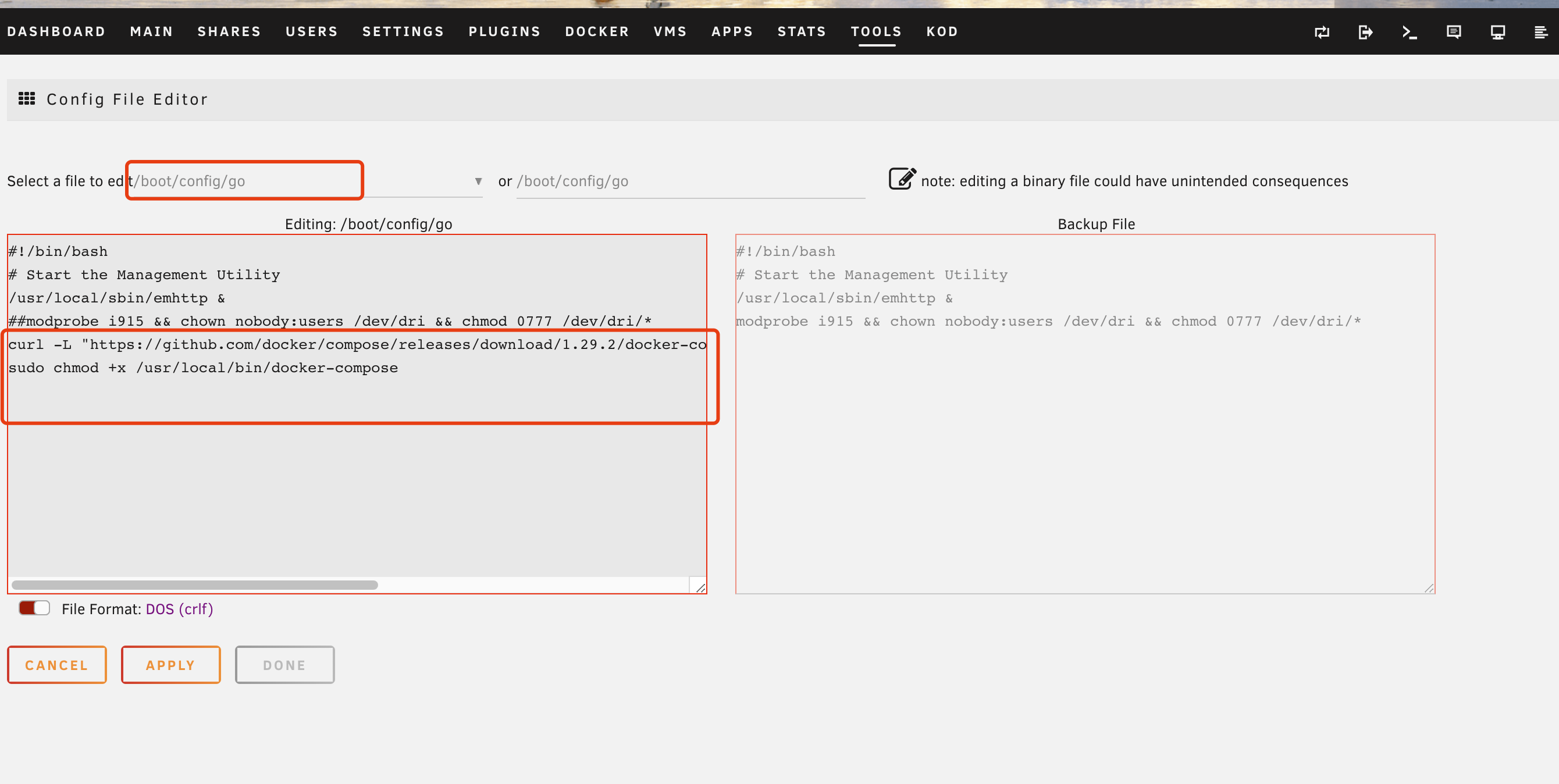
unraid用户建议修改go文件,在文件中添加如下内容:
|
|
可以使用命令行或者CA Config Editor插件

3、 进入ui 设置界面
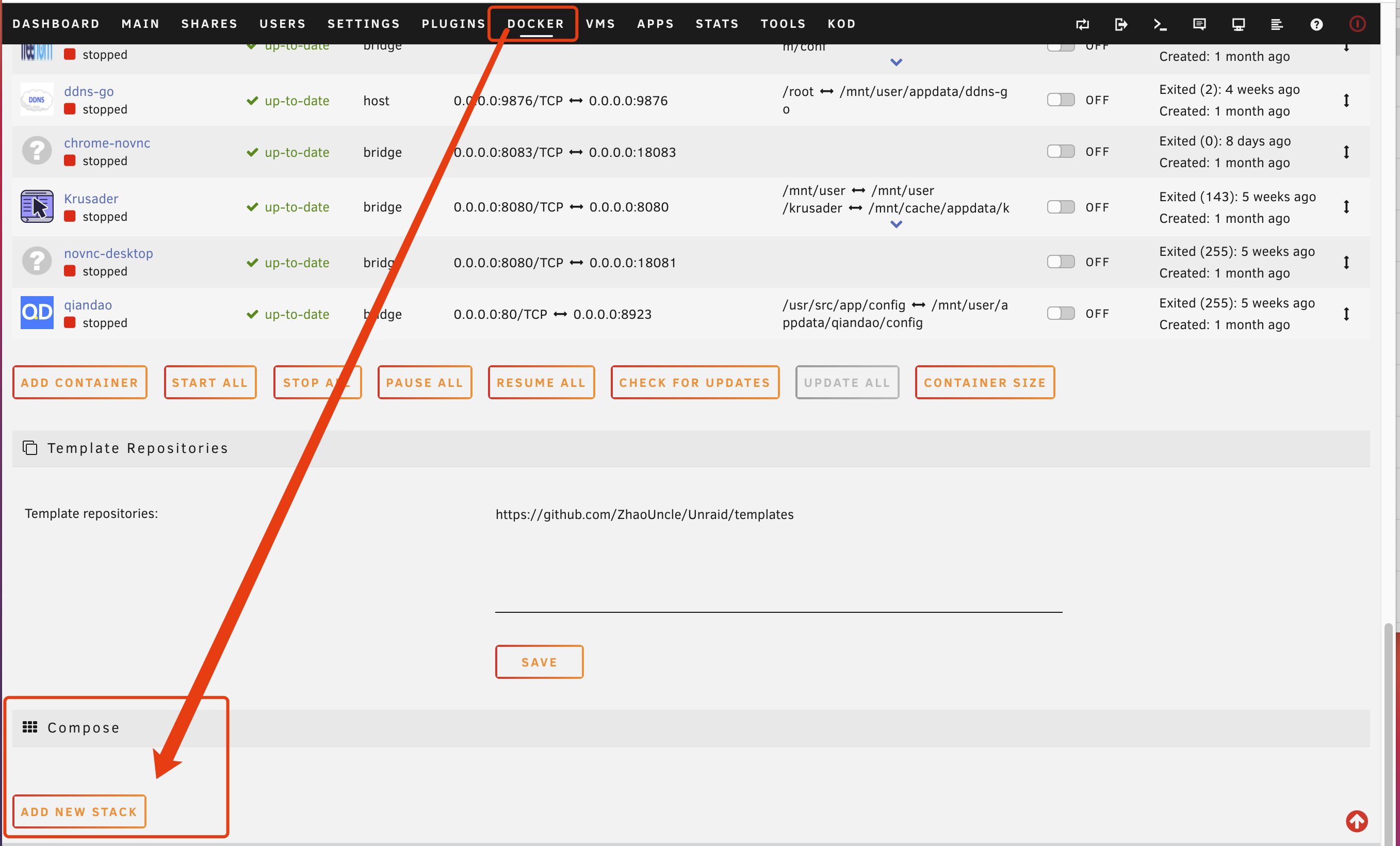
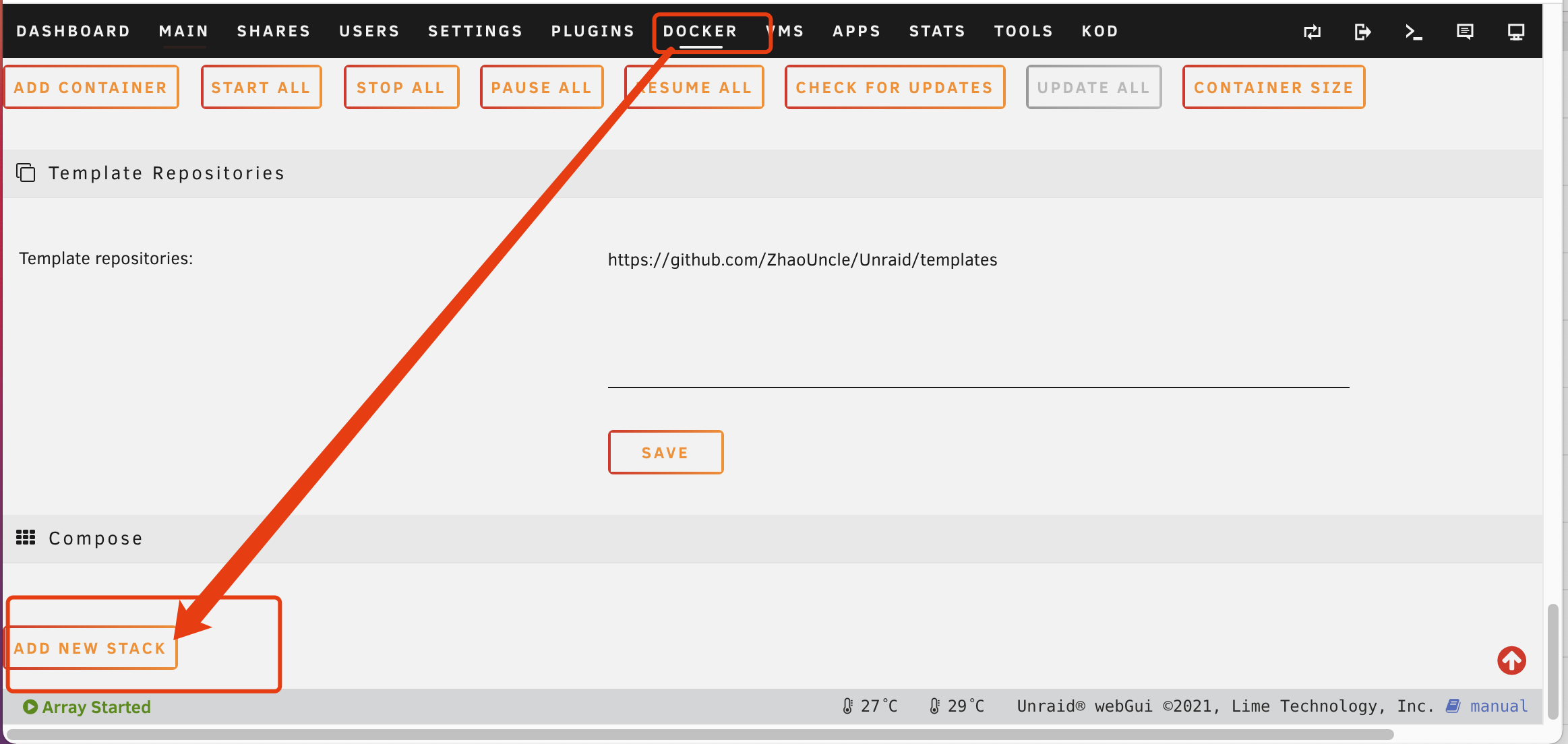
3.1 方法一:在 docker 界面进入

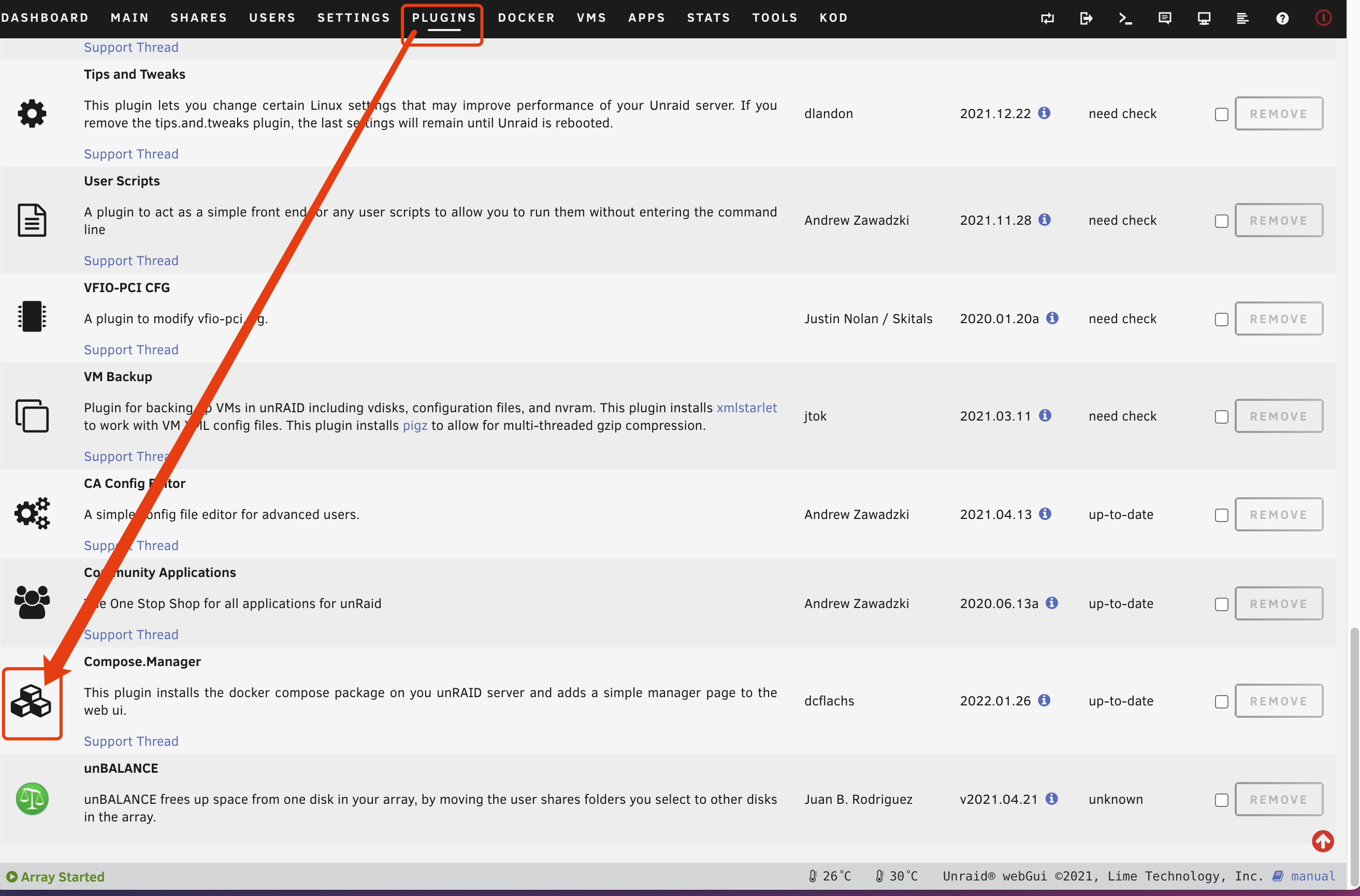
3.2 方法二:在插件页面进入
url 是:http://ip:port/Settings/compose.manager

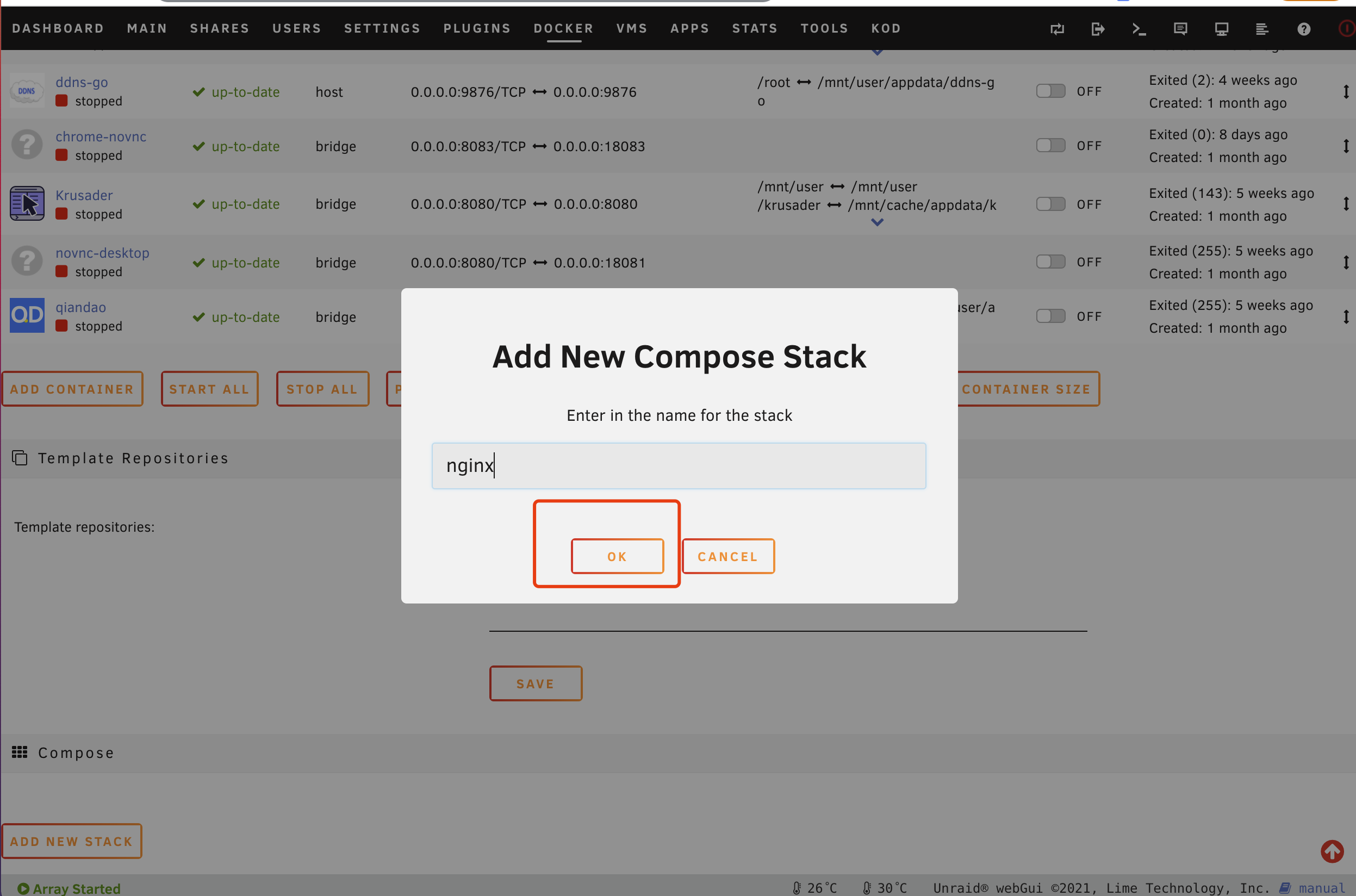
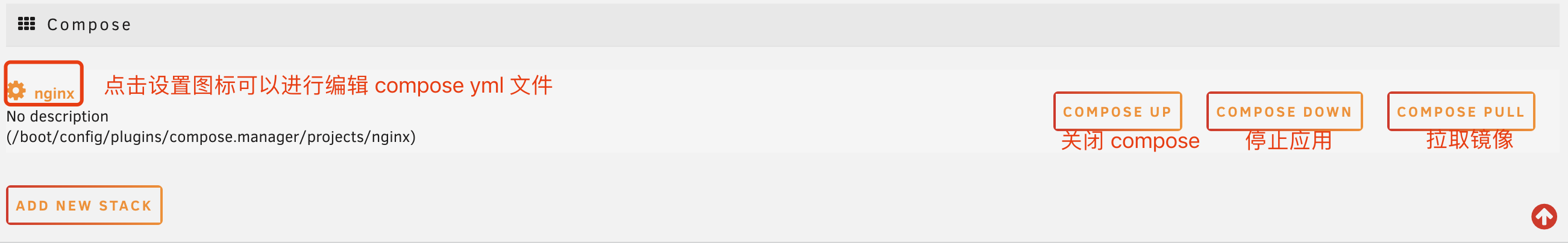
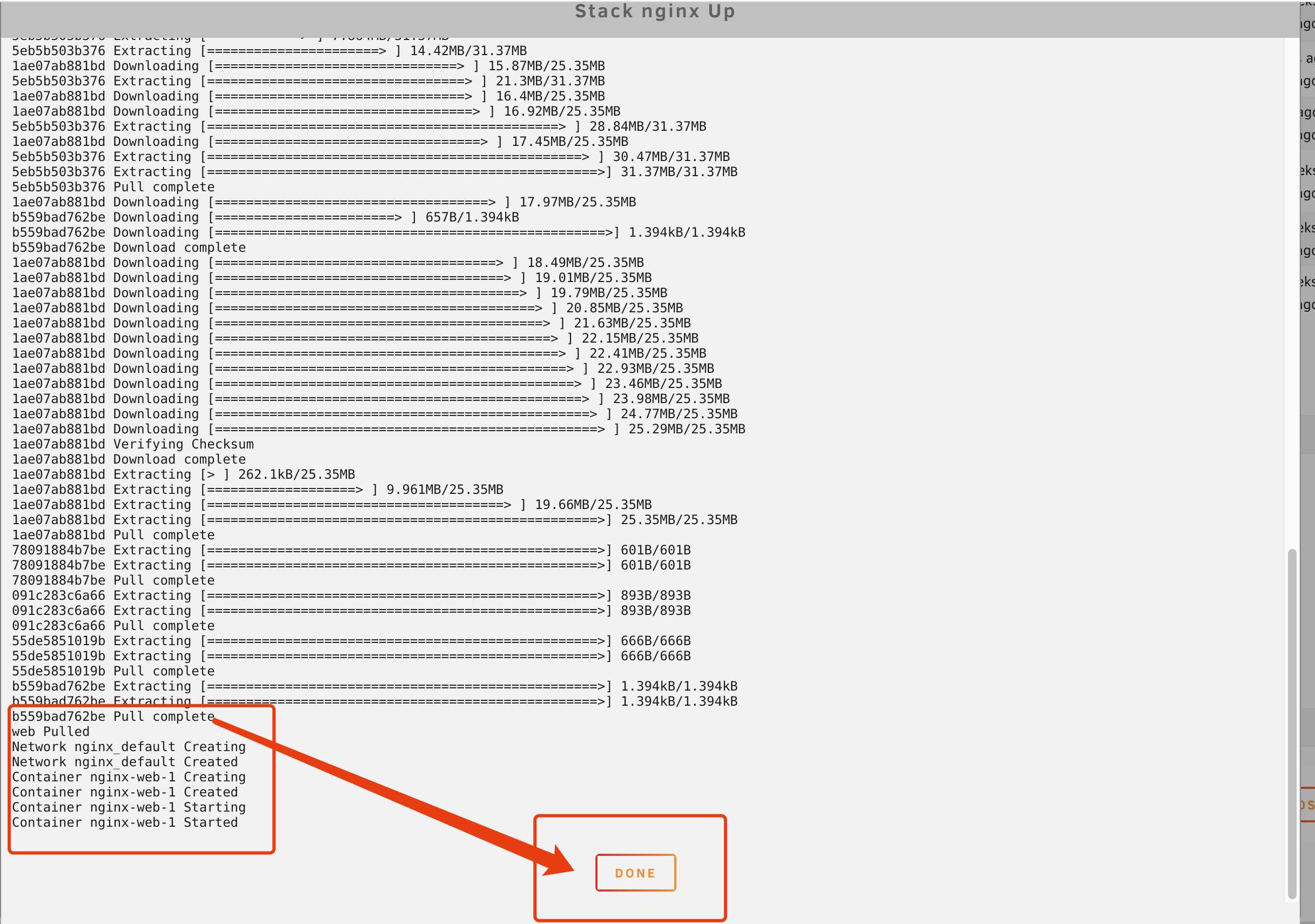
4、创建一个compose yml 配置 nginx 示例




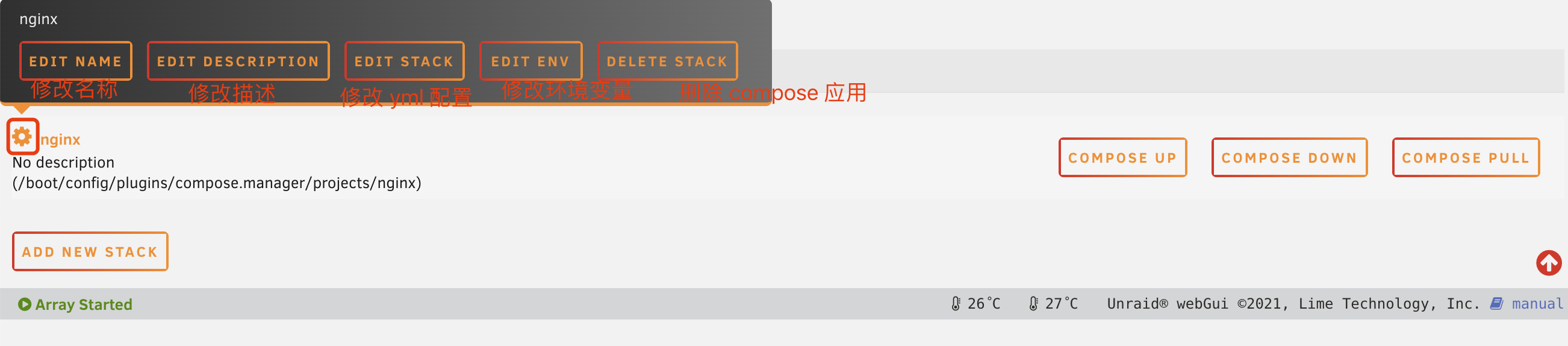
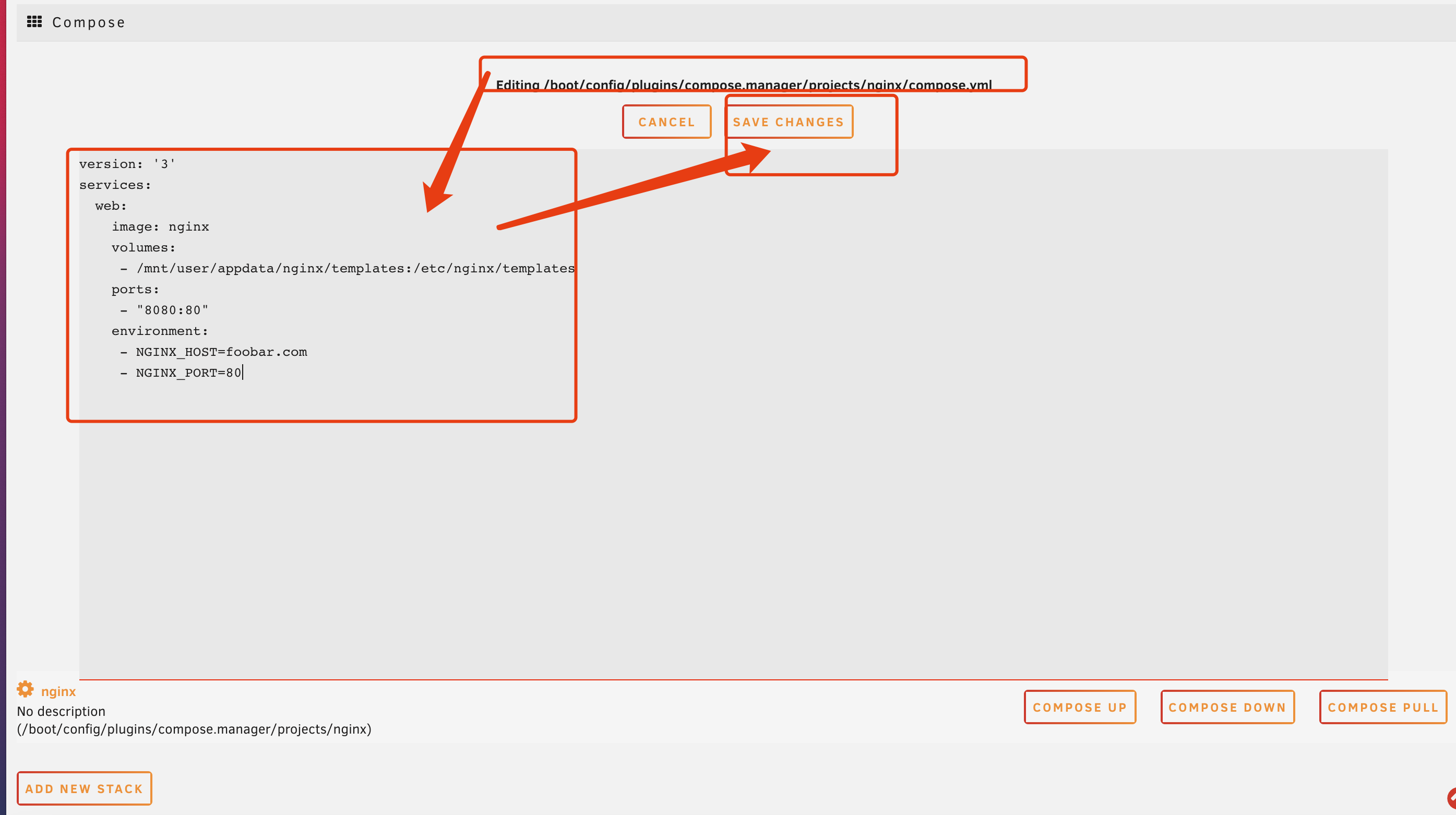
4.1 选择 “EDIT STACK“,编辑 yml 配置文件
注意:玩 unraid docker 的要知悉 /mnt/user/appdata/ 是 docker 挂载文件到本地的默认路径
|
|



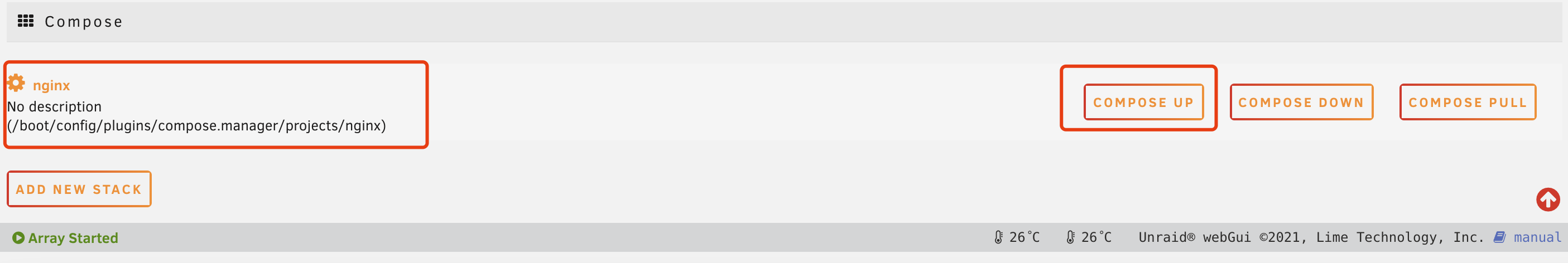
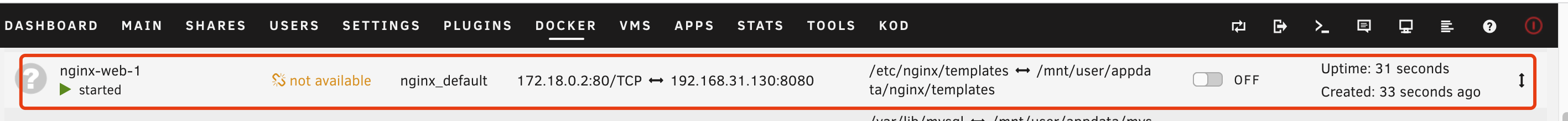
4.2 会在 docker 里面生成一个 docker 应用,但是因为不是用的默认 docker 配置,所以不能自定义图标和 webui 等快捷功能,请知悉。

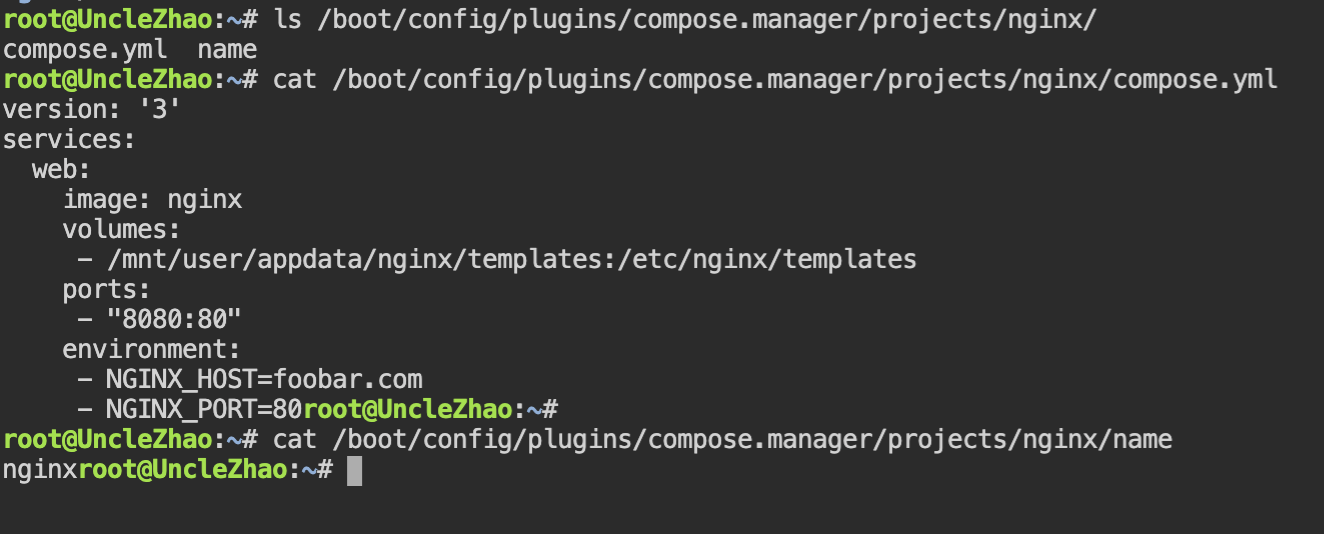
4.3 docker-compose yml 地址
默认在 unraid 的路径是: /boot/config/plugins/compose.manager/projects/